PageSpeed Insights est un outil pratique pour mesurer le PageSpeed Score cher à Google et qui impacte le positionnement des pages web. Souvent, la note sur 100 fournie par l'outil de Google donne une bonne idée de la vitesse de chargement potentielle des pages testées. Le mercredi 10 janvier 2018, Google a publié sur ses blogs officiels (notamment en français) une mise à jour de PageSpeed Insights afin de fournir à la fois des données propres au PageSpeed Score, mais aussi sur la vitesse de chargement, le poids des pages, etc. C'est plutôt une bonne nouvelle pour le suivi de la qualité et la vitesse des sites web !
En plus d'offrir des informations sur le PageSpeed Score, l'outil de Google va désormais collecter des données issues du Rapport d'expérience utilisateur de Chrome présenté le 23 octobre 2017. Toute la documentation technique permet d'utiliser ce nouveau rapport, tout comme PageSpeed Insights le fait pour afficher des informations relatives à la moyenne des vitesses sur le Web. Ainsi, vous pouvez comparer en quelques secondes l'efficacité des pages web en les opposant à la moyenne des sites web testés et existants.

Quoi de neuf pour PageSpeed Insights ?
Voici ce que propose désormais le nouveau rapport de Google PageSpeed Insights :
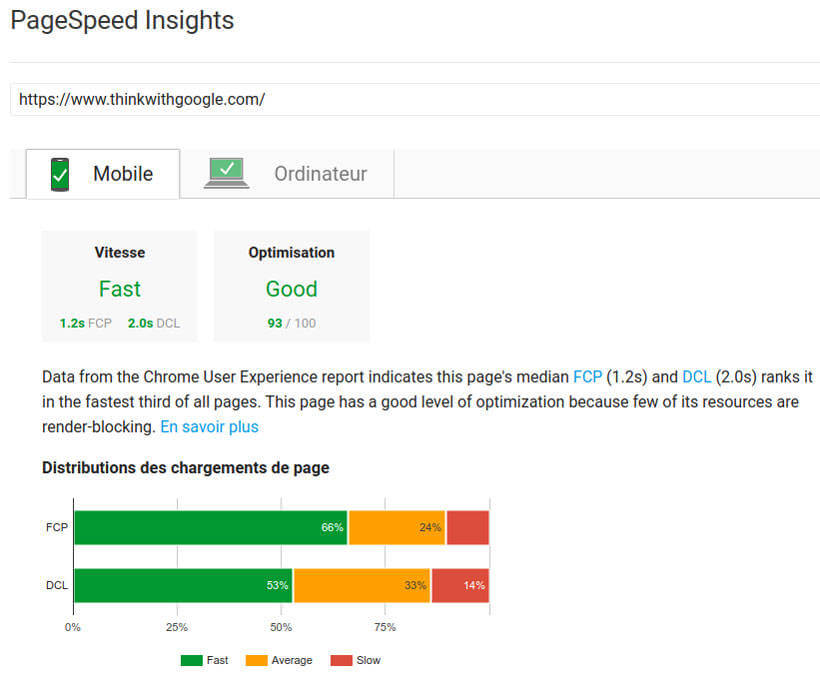
- L'interface propose deux indications principales : à gauche la vitesse de chargement (pas toujours disponible) et à droite le PageSpeed Score habituel (note sur 100 équivalent à un score d'optimisation). L'indication de vitesse précise si la page est "rapide", "moyenne" ou "lente". Le calcul est réalisé à partir de la valeur médiane entre le First Contentful Paint (FCP) et le DOM Content Loaded (DCL). Il faut que les deux valeurs soient dans le premier tiers de leur catégorie pour que la page soit considérée comme rapide.
- Une section "Statistiques de la page" indique le nombre de boucles nécessaires pour charger les ressources qui bloquent l'affichage de la page, mais aussi le poids de la page. Ce qui est intéressant, c'est que cette section montre aussi les valeurs moyennes rencontrées sur toutes les données disponibles par PageSpeed Insights dans un contexte donné. Par conséquent, il est possible de se comparer à la concurrence et de savoir si un site est trop lent ou se situe plutôt bien face à la concurrence générale.
- Une section "Distributions des chargements de page" fournit des informations de répartition issues des First Contentful Paint (FCP) et DOM Content Loaded (DCL) de la page sur l'ensemble des données. Les valeurs sont réparties en trois sections de gauche à droite ("rapide", "moyenne" et "lente") et s'appuient sur l'ensemble des événements du rapport d'expérience utilisateur de Chrome.
- La dernière partie correspond aux suggestions classiques relatives aux bonnes pratiques pour booster le PageSpeed Score jusqu'à 100/100 (elle est masquée si la page est très rapide).
Pour information à propos des métriques de Google PageSpeed Insights :
- Le First Paint (FP) correspond au chargement de la structure du site, et donc au début de la navigation possible. C'est la toute première phase de rendu d'une page, sans que le fond soit chargé, etc.
- Le First Contentful Paint (FCP) correspond au chargement complet du rendu structurel mais encore de tous les contenus.
- Le First Meaningful Paint (FMP) correspond au chargement complet du rendu structurel, tel que les textes, les images, les fonds, les polices de caractères en attente, les SVG... Ici, tout n'est pas encore chargé, seulement la structure et les contenus avant que toutes les ressources "bloquantes" soient chargées (par exemple, "Font Awesome" ou des polices de caractères utilisant @font-face en CSS).
- Le DOM Content Loaded (DCL) correspond au chargement total des ressources présentes dans la page web (excepté les chargements Ajax qui seraient réalisés par les utilisateurs lors de leur navigation).
Voici un exemple de test réalisé avec google.fr, mais sachez que tous les sites ne présentent pas de données sur la vitesse, et donc pas de section "Distributions des chargements de page".

Voici un autre exemple avec mon propre site web qui n'affiche pas les données relatives à la vitesse de la page. Sur tous les tests que j'ai effectués, seuls quelques sites majeurs ont obtenu des résultats à ce sujet, mais pas les petits sites que j'ai testés...

Le PageSpeed Score évolue...
Le communiqué officiel n'a pas indiqué une information qui a été modifiée, je l'ai juste remarqué en lisant la documentation et en faisant des tests. PageSpeed Insights ne classe plus le PageSpeed Score de la même manière qu'avant, mais comme ceci :
- 100 à 80 = "bon" (en vert). Avant, c'était de 85 à 100 uniquement pour être considéré comme une page optimisée.
- 79 à 60 = "moyen" (en jaune). Avant, c'était de 70 à 84 pour être considéré comme une page moyennement optimisée.
- 59 à 0 = "mauvais" (en rouge). Avant, une section intermédiaire de 60 à 69 était une orange foncé puis de 0 à 59 était en rouge pour les pages peu optimisées.
La documentation officielle parle de "Speed Score" pour la vitesse, mais aussi d'un "Optimization Score" en lieu et place du PageSpeed Score historique. Il faut donc imaginer que Google risque à terme de prendre les deux métriques pour positionner les pages web (si ce n'était pas déjà le cas sans qu'on le sache précisément). Loin de cela, nous avons aussi le ping des pages (parfois comparé au TTFB, Time To First Byte) qui lui n'a une incidence que sur l'indexation et le crawl budget de Google.
Voilà, vous savez tout, et la capture suivante résume globalement toutes les informations de cet article (note de 80/100 en vert, plusieurs sections du nouveau rapport de PageSpeed Insights, données de vitesse...). Bon PageSpeed à toutes et tous ! ;-) 