Google modifie sans cesse son moteur de recherche pour le rendre de plus en plus pertinent, c'est pourquoi les facteurs de positionnement des pages web évoluent (ou regressent) selon la bonne volonté des ingénieurs de la firme. Depuis quelques années, Google nous a gratifié de quelques nouveautés mais 2014 risque de marquer un tournant...
Souvent, les critères qui perdent du poids ou disparaissent résultent de deux réalités :
- Google remarque que les tests effectués ou résultats obtenus pour ses critères ne sont pas suffisants ou révélateurs (par exemple, l'affichage issu de l'AuthorShip a disparu après que Google a eu des retours peu éloquents...).
- Les abus des référenceurs ("Black Hat" en général, même s'ils nous aident souvent par ailleurs) sont trop nombreux sur tels ou tels critères donc Google les dévaluent (la liste est longue mais le facteur réduit à néant le plus connu reste celui des <meta /> par exemple)
Edit du 19/11/2014
Google a officialisé la prise en compte du critère du "mobile friendly" pour son moteur mobile. Désormais, les sites web adaptés au mobile seront mieux positionnés s'ils respectent quelques critères (distance entre les liens, lisibilité des textes sans zoomer, contenu lisible avec peu de scroll mais aussi absence de technologies "bloquantes" comme Flash).
2014, l'année des nouveaux critères de positionnement en SEO ?
Ces dernières années, Google a mis en avant le PageSpeed afin de valoriser les pages web (ou plutôt les sites dans ce cas) qui faisaient en sorte d'améliorer la vitesse de chargement des pages. Bien que je ne sois pas d'accord avec les spécialistes qui pensent que seule la vitesse est prise en compte (je pense que ce sont des facteurs d'accélération qui sont analysés et non la vitesse en elle-même), ce critère du PageSpeed a été une nouveauté pertinente et intéressante...
Cette année, c'est le critère de l'HTTPS qui a vu le jour pour valoriser les sites "sécurisés". Bien qu'il ne fasse pas encore l'unanimité (au sein même des équipes de Google d'ailleurs), nous pouvons considérer que ce facteur de positionnement web est un plus car il met en avant les sites sécurisés et permet surtout de moins bien positionner les sites de spam ou black hat (j'imagine mal les sites spammy payer un certificat SSL...).
Nous pouvons donc légitimement nous demander si Google ne va pas créer de nouveaux facteurs. Pour être honnête, j'en discutais récemment avec le pape de la SEO Olivier Andrieu et nous nous disions qu'il serait pertinent pour Google de valoriser les sites qui proposent une alternative mobile de leur site web. Voici pourquoi je prends les devants avec de la prospective et que je pense très sincèrement que ce critère de positionnement va arriver plus vite que nous ne l'imaginons...
Google note-t-il les sites mobiles et le responsive web design ?
Nous en arrivons à la question fatidique : avoir un site web mobile comme alternative ou un responsive web design est-il un critère de positionnement en SEO ? Pour le moment, nous devons considérer que ce n'est pas encore le cas mais nous allons voir que plusieurs facteurs sèment le doute...
Tout d'abord, Google a toujours dit qu'il appréciait les sites mobiles ou en responsive web design car cela aidait les internautes à mieux comprendre les sites. Sur ce point, avouons que nous ne pouvons qu'être d'accord avec cette remarque.
Parallèlement, trois phénomènes successifs permettent d'imaginer que le "mobile friendly" pourrait devenir un nouveau facteur de positionnement en SEO :
- Les dernières versions de PageSpeed Insights affichent le rendu mobile, la vitesse de chargement sur mobile (PageSpeed pur) mais aussi l'expérience utilisateur. Par conséquent, Google note aussi la qualité de l'expérience utilisateur, ce qui pourrait lui servir pour un critère de positionnement pour les sites "mobile friendly" ou non...
- Google a récemment tester l'affichage d'icônes dans les SERP mobiles pour indiquer aux utilisateurs si un site était "mobile friendly" ou non. Cela a été rapporté par le site searchengineland le 13 octobre 2014. Nul doute que cette affichage pertinent peut indiquer une préférence pour les sites mobiles ou en responsive web design...
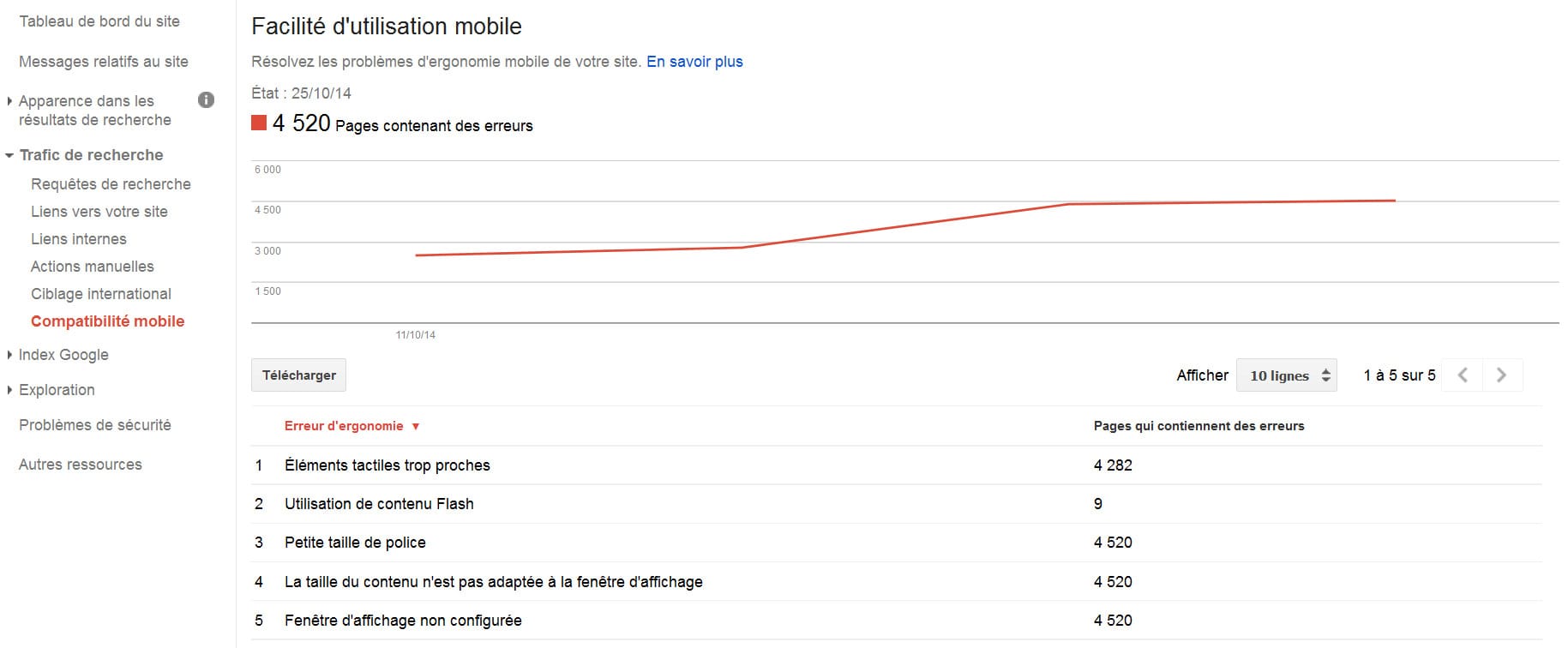
- Google Webmaster Tools a vu une toute nouvelle option récemment pour la "compatibilité mobile". Cette fonctionnalité indique une liste de facteurs à régler pour devenir "mobile friendly" et avoir un site adapté aux supports mobiles. Nul doute que Google étudie de fond en comble les pages web pour les valoriser ou non en fonction des qualités de pages. Sachez pour beaucoup de sites web, les traitements sont encore en cours du côté de Google tant l'outil est récent...
Il est très étonnant de voir Google nous mettre à disposition des fonctionnalités et des outils si cela n'est pas pour au moins tester un critère de positionnement. Pour rappel, Google affichait des informations sur les auteurs quand l'AuthorShip a été mis en place (la fonctionnalité a disparu juste avant que l'AuthorShip soit abandonné, comme par hasard... :D), les Webmasters Tools affichent désormais l'option "Problèmes de sécurité" depuis que le critère de l'HTTPS est en place, etc.
Si rien ne confirme qu'il s'agisse déjà d'un facteur, force est de constater que nous tendons vers un critère de ce type, il faut rester à l'écoute des prochaines confidentialités de Google ou de ses portes-paroles car tout porte que cela ne devrait pas tarder...
Si un site mobile ou responsive est valorisée, quels moteurs en profitent ?
Pour le moment, il semblerait que ce facteur valorise essentiellement les SERP de Google mobile, les sites adaptés aux supports mobiles pouvant alors être valorisés plus que les autres. Ce facteur de positionnement pourrait aussi être étendu aux SERP classiques car il serait plus pertinent d'avoir un site sécurisé mais aussi un site qui apporte une plus-value aux internautes en proposant des alternatives mobiles. Ce ne sont que des suppositions mais pourquoi pas après tout ?
Même si rien ne confirme qu'un tel critère existe, il est très rare que les options des outils pour webmasters ne coïncident pas avec un critère de positionnement ou au moins un test de la part de Google. Ici, nous avons pas moins de trois facteurs concordants autour du mobile qui nous obligent à penser à un futur critère de positionnement. Je ne peux que vous conseiller de passer plus vite à une version mobile en m.site.com (ou site.mobi avec redirection 301) ou à du responsive web design.